Servus!
Diesen Thread hier möchte ich dazu nutzen, um sämtliche von mir geschaffenen Kreationen zu präsentieren bzw. einen zentralen Sammelpunkt für diese zu geben.
Anmerkung: Dieser Thread wird sich mit der Zeit füllen, wenn eben die Zeit dazu kommt und ich Dinge finde, die sich hier zeigen lassen.
Art des Downloads: Diverse Modifikationen bzw. Einbauanleitungen
Beteiligte Personen: Ich, andere Personen werden in den entsprechenden Abschnitten erwähnt.
Projektdetails: Einbauanleitungen/Mods im Allgemeinen für diverse Busse (und, wenn ich die Lust finde, auch Maps), Repaints.
Copyright: Das Zeug, das ich hierfür anfertige, könnt ihr verwenden, wie ihr lustig seid. Sämtliche, ursprünglich nicht von mir stammenden Dateien unterliegen dem Copyright der jeweiligen Ersteller!
Bilder: Bei den jeweiligen Einträgen beigelegt.
Mods:
Diese Mod fügt dem AGG300-Addon aus dem Doppelgelenkbus-Addon die Krüger++ hinzu.
Einige cti-Variablen wurden ebenfalls hinzugefügt.
Erweiterte Version des K++-Mods. Ersetzt den Almex-Drucker mit einem IBISController und einem FareGo, dazu kommt noch das RBL-Tablet.
Enthalten ist außerdem ein AG300 mit gleicher Ausstattung.
Diese Mod ersetzt die im Conecto verbaute Matrix durch eine Mobitec-Matrix nach Wiener Vorbild. Die Matrix ist vom Umfang her sehr überschaubar, für mehr Infos bitte die Readme lesen. Weitere Funktionen (und Busse?) folgen.
Ein kleines IBIS-Gerät, welches von Grund auf neu entwickelt wurde, mit direkter Kompatibilität zu IBIS2-basierten Systemen.
Funktionen:
- Linien- und Suffixeingabe getrennt, bis zu vierstellige Liniennummern sind möglich (je nach verbauter Matrix)
- Ziel- und Routeneingabe sowohl über Liste als auch über Code-Eingabe
- Haltestellenliste
- automatische Ansagen (bei aktiviertem Fahrplan)
- Ansagen können abgebrochen werden
- Sonderansagen über Hofdatei
- Haltestellen-gesteuerter Zielwechsel über Hofdatei
- kompatibel zu den meisten IBIS2-basierten/kompatiblen IBIS-Geräten
- Ansteuerungen für drei Innenanzeigen: Standard (ein-/zweizeilig, z.B. SD202), Morpheus(Citaro v5/Citaro FL v2) und Chrizzly(MAN-Stadtbusfamilie)
Enthalten sind zudem Einbauanleitungen für die MAN-Stadtbusfamilie, die Citaros der ersten Generation (Morpheus-Packs) und den NG312. Zusätzlich sind Modelle für das Neoman-Overhaul-Pack (Basis V3D) und die Solaris Urbino der 3. Generation (Basis alterr) enthalten, allerdings ohne diskrete EInbauanleitungen.
Blender-Modell und PDNs sind ebenfalls enthalten.
Kurzanleitung Sonderansagen (Post #123)
Dieses Modpack tauscht das Fahrgastinformationssystem in den Wiener Hochflurbussen durch ein universeller Einsetzbares. Fahrscheindrucker samt Zahltisch und Physik-Anpassungen inklusive.
Eine Aesys-Matrix nach Wiener Vorbild für den New Lion's City.
Scriptupdate für die Lawo-Matrix von Teneberus für den MAN DL. (BRT/X10 v1.3)
Matrixpaket mit viel zu vielen Matrix-Varianten für diverse Busse. Beinhaltet Aisschließlich Aesys und Mobitec-Anzeigen. Weiterentwicklung der eigentständigen Mobitec- und Aesys-Mods von mir.
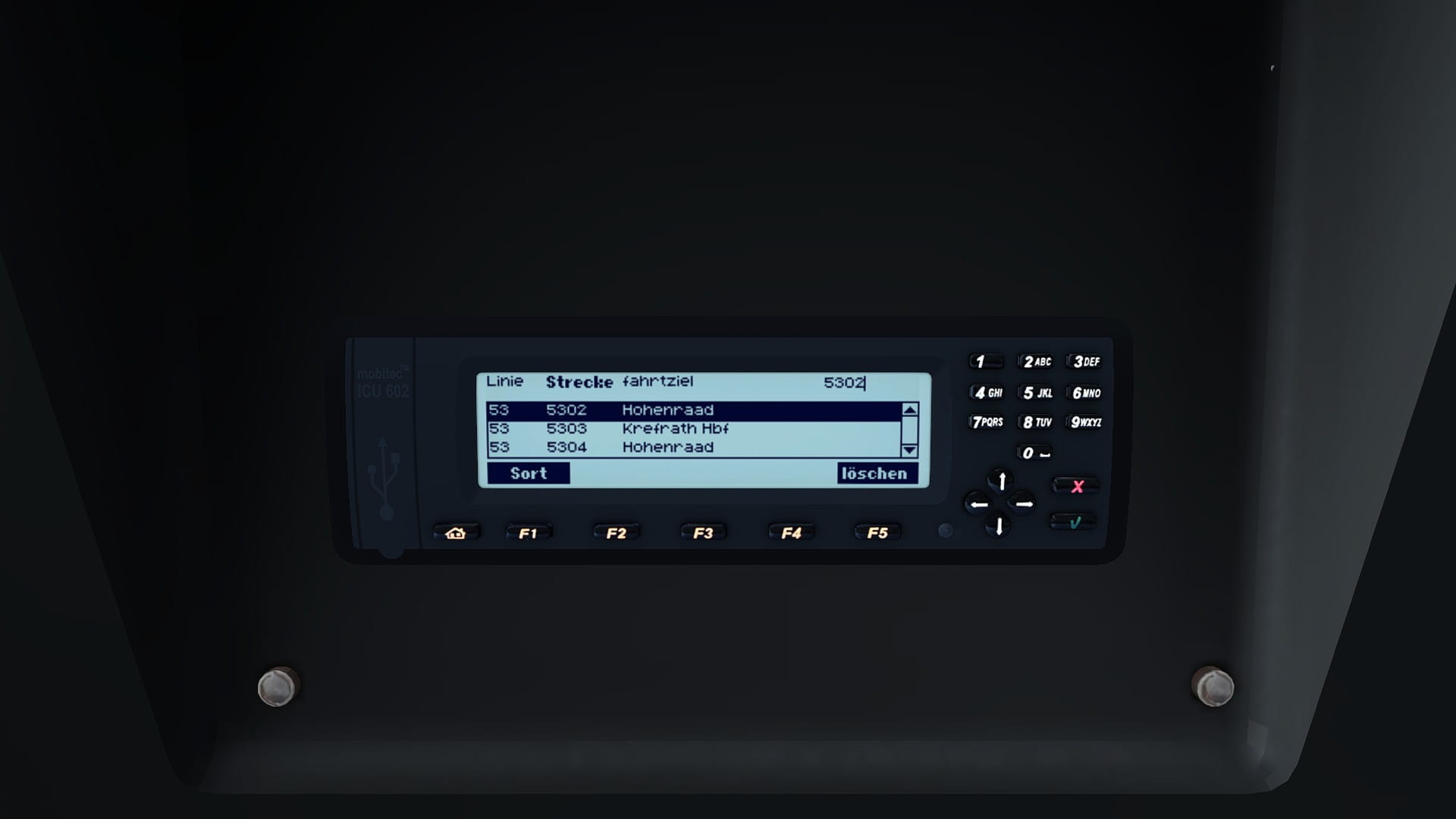
Mobitec ICU602 nach Vorbild Postbus/Gschwindl in drei Konfigurationen. Enthält ein Matrixscript und eigene Matrix-Modelle. Ein Betrieb mit anderen Matrixscripts bzw. -modellen ist nicht möglich. (Ausnahme: Mobitec-Modelle vom DGM-Pack)





Download folgt.
Einbauanleitungen:
Vorweg: Hierfür gibt es zwei Methoden, wie man so etwas umsetzen kann. Methode 1 wären Bitmap-Ziele, Methode 2 (die hier) baut die Logos direkt in den Schriftsatz der Matrix ein. Hat gegenüber der ersten Methode eigentlich keine wirklichen Vorteile, kann jedoch bei Matrizen ohne der Bitmap-Ziel-Funktion sehr hilfreich werden.
Diese Einbauanleitung bezieht sich ausschließlich auf die Krüger+ und Krüger++-Matrizen! Sie funktioniert vielleicht auch bei anderen Matrizen, die Funktion ist jedoch nicht garantiert!
Damit ich es nicht immer erwähnen muss:
Die Krüger+ (Die Flipdot, wie sie zum Beispiel im Morphi-C1 verbaut ist) hat eine Auflösung von 115(Breite) x 16(Höhe) Pixeln.
Die Krüger++ (Die LED/LCD, wie sie zum Beispiel im unmodifizieren Solrais von alterr bzw. im NEOMAN Overhaul zum Einsatz kommt) hat eine Auflösung von 230(Breite) x 32(Höhe) Pixeln.
Schritt 1: Das Logo auf die Matrix anpassen/Das Logo zeichnen
Zuerst muss das zu schildernde Logo auf die Matrix angepasst werden. Hierfür kann man entweder das Logo bzw. den Schriftzug in einem Bildbearbeitungsprogramm herunter skalieren (Höhe=max. Höhe der Matrix in Pixeln) und bei Bedarf noch Unschönheiten ausgebessert werden. Ein Pixel stellt hier einen Pixel auf der Matrix dar.
Alternative: Man nimmt sich eine Bildvorlage und zeichnet das Logo Pixel für Pixel in Paint ab.
Wichtig! Das Logo darf bei dieser Methode:
bei der FlipDot: 95
bei der LCD/LED: 170
Pixel in der Breite nicht überschreiten.
Wenn das Logo fertig gezeichnet ist, schaut das Endergebnis (am Beispiel des Postbus-Logos) so aus:
Es sollten im Bereich des Logos nur komplett schwarze und komplett weiße Pixel vorhanden sein. Sämtliche Grautöne und Farben können Unschönheiten bei der Darstellung verursachen.
Für den Zeichenprozess ist es empfehlenswert, wenn man das Pixelraster einschaltet.
Schritt 2: Das Logo in den Matrix-Schriftsatz einbauen
Benötigt werden hierfür folgende Dateien im Ordner Fonts\:
Für die FlipDot: churafont-n_16x8.bmp
Für die LCD/LED mit standard-Schriftsatz (der "breite"): churafont++ 32x16 Bold.bmp
Für die LCD/LED mit Italie83-Schriftsatz (der "schmale"): churafont++ 32x14 Bold.bmp
(im späteren Verlauf auch die dazugehörige .oft, trägt den gleichen Namen)
(Das "der schmale" bezieht sich hier auf den Schriftsatz, der in sämtlichen Bussen von Morphi mit LCD/LED-Matrix verwendet wird.)
Diese Datei muss jetzt mit einem Bildbearbeitungsprogramm geöffnet werden. Hier kann das Logo jetzt an eine leere Stelle eingefügt werden, sodass das Endergebnis etwa so aussieht:
Sollte kein passender Platz mehr vorhanden sein, kann die Datei auch problemlos vergrößert werden (in Paint.net mit der Funktion "Leinwandgröße"). Danach kann die Datei wieder gespeichert werden (Wichtig: Bittiefe 24 Bit!). Die Datei brauchen wir aber noch im Bildbearbeitungsprogramm.
Schritt 2.5: Die .oft-Datei
Vorhin habe ich bereits die Dateiendung .oft erwähnt. Die entsprechende Datei, die benötigt wird, trägt den gleichen Namen wie die Bilddatei. Diese kann man mit einem Texteditor (Vorzüglich nicht Word) geöffnet werden. In dieser Datei sind die Positionen der einzelnen Zeichen hinterlegt.Hier muss jetzt der Eintrag für das eigene Zeichen eingefügt werden. Dieser sieht wie folgt aus:
[char]
Zeichen
Startkoordinate der x-Achse
Endkoordinate der x-Achse
obere Kante auf der y-Achse
Grafisch dargestellt sehen diese Werte etwa so aus:
Diese Werte müssen im Bildbearbeitungsprogramm ausgelesen werden. In Paint.net geht das wie folgt:
Man sucht sich den jeweiligen Pixel, von dem man die Koordinaten braucht (Beispielsweise links oben für die ober y-Kante und die Startkoordinate der x-Achse). Dann legt man den Mauszeiger auf diesen Pixel. In der Ecke unten rechts werden dann die Koordinaten des Pixels angezeigt:
Jetzt können wir uns die benötigten Werte für den Eintrag holen. Als Zeichen bietet sich der Stern (*) an, da dieser sonst nirgendwo benutzt wird.
In meinem Beispiel sieht der Eintrag dann so aus:
[char]
*
353
448
61
Wichtig! Bei der Endkoordinate (die grüne Zahl) muss 1 dazugezählt werden, damit am Ende alles richtig dargestellt wird!
Dieser Eintrag kann dann ganz unten in der .oft-Datei eingefügt werden, dann diese Datei speichern.
Schritt 3: Das Logo am Bus anzeigen
Der letzte Schritt bleibt noch: Das neu eingebaute Logo muss auch am Bus angezeigt werden. Dazu muss in der Hofdatei als Zieltext das vorher im [char]-Eintrag definierte Symbol (hier im Beispiel der Stern(*)) als Zieltext für die Frontanzeige eingetragen werden. Das sieht im Hof-Suite am Ende so aus:
Dann muss die Hofdatei nur noch gespeichert werden, und im Bus dieses Ziel geschildert werden.
Sollten noch Fragen offen bleiben, bitte einfach stellen.
In dieser Anleitung wird gezeigt, wie man die drei (im 18m/19m-Vorderweagen zwei) TFT-Bildschirme durch einen einzelnen ersetzt:
Benötigt wird hierfür die Model.cfg des Solobusses (bzw. die des Vorderwagens beim Gelenkbus) sowie die main.osc (Solo: MAN_EN92_main.osc, Gelenk: MAN_GN92_main.osc) und eine Varlist. Welche Varlist ist egal, solange es keine Stringvarlist ist. Die visual_varlist.txt bietet sich hierfür aber sehr gut an.
Schritt 1: Model.cfg-Einträge
In der Model.cfg müsst ihr nach TFT-Mobitor suchen. Der vierte Eintrag ist der gewünschte Eintrag, liegt auf etwa Zeile 10000. Von dort aus löscht ihr alles bis über Innenraum (diese Zeile und die Zeile darüber nicht inkludiert) und fügt an dieser Stelle folgendes ein:
###########################################################
TFT-Monitor
###########################################################
[mesh]
gelenk_h\TFT-Monitor.o3d
[visible]
light_nachtbeleuchtung
0
[illumination_interior]
0
1
2
3
[matl]
nlc_infotainment.dds
0
[matl_envmap]
envmap.dds
0.15
[matl]
nlc_black.dds
0
[matl_envmap]
envmap.dds
0.15
[newanim]
origin_from_mesh
origin_rot_z
90
anim_trans
Daueranimation
-0.33
[mesh_ident]
Innenanz_Verschub
+++
[mesh]
gelenk_h\TFT-Monitor.o3d
[visible]
light_nachtbeleuchtung
1
[animparent]
Innenanz_Verschub
[illumination_interior]
6
7
8
9
[matl]
nlc_infotainment.dds
0
[matl_envmap]
envmap.dds
0.15
[matl]
nlc_black.dds
0
[matl_envmap]
envmap.dds
0.15
+++
[mesh]
gelenk_h\TFT_Monitor_Screen.o3d
[illumination_interior]
-1
-1
-1
-1
[animparent]
Innenanz_Verschub
[matl]
nlc_black.dds
0
[matl_alpha]
2
[matl_lightmap]
1px_lm.bmp
0.5
[matl_freetex]
nlc_black.dds
TFT_Monitor_texture
---
[matl]
nlc_black.dds
1
[matl_alpha]
2
[matl_lightmap]
1px_lm.bmp
0.5
[matl_freetex]
nlc_black.dds
TFT_Monitor_ST_texture
[matl_transmap]
\S:11
[matl_alpha]
2
+++
[mesh]
gelenk_h\TFT_Monitor_Screen_ST1.o3d
[illumination_interior]
-1
-1
-1
-1
[animparent]
Innenanz_Verschub
[visible]
TFT_Monitor_VS_Uhrzeit_ST_1
1
[matl]
nlc_black.dds
0
[matl_alpha]
2
[matl_lightmap]
1px_lm.bmp
0.5
[matl_transmap]
\S:12
[matl_alpha]
2
[viewpoint]
3
+++
[mesh]
gelenk_h\TFT_Monitor_Screen_ST2.o3d
[illumination_interior]
-1
-1
-1
-1
[animparent]
Innenanz_Verschub
[visible]
TFT_Monitor_VS_Uhrzeit_ST_2
1
[matl]
nlc_black.dds
0
[matl_alpha]
2
[matl_lightmap]
1px_lm.bmp
0.5
[matl_transmap]
\S:13
[matl_alpha]
2
[viewpoint]
3
+++
[mesh]
gelenk_h\TFT-Monitor_Scheibe.o3d
[visible]
light_nachtbeleuchtung
0
[illumination_interior]
0
1
2
3
[animparent]
Innenanz_Verschub
[matl]
Fenster_int.tga
0
[matl_envmap]
envmap.dds
0.04
[matl_alpha]
2
---
[mesh]
gelenk_h\TFT-Monitor_Scheibe.o3d
[visible]
light_nachtbeleuchtung
1
[animparent]
Innenanz_Verschub
[illumination_interior]
6
7
8
9
[matl]
Fenster_int.tga
0
[matl_envmap]
envmap.dds
0.04
[matl_alpha]
2Speichern, fertig.
Schritt 2: Main.osc-Einträge
In der Main.osc müsst ihr unter dem letzten (M.L.xxx)-Eintrag folgendes einfügen:
Sollte dieser Eintrag bereits vorhanden sein, muss dieser und auch der folgende Schritt nicht mehr durchgeführt werden.
Sonst: Speichern, fertig.
Schritt 3: Varlist
Zuletzt muss noch ein Eintrag in einer nicht-String-Varlist (z.B. die visual_varlist.txt) folgendes eingetragen werden;
Speichern, fertig.
Viel Spaß damit!
Bei Fragen/Anregungen: Bitte einfach hier posten.
Bitte beachtet: Wünsche nehme ich nicht entgegen. Ich präsentiere hier lediglich bzw. stelle ich hier lediglich zur Verfügung, was ich mir selbst zusammen gebastelt habe!











